Paper Prototyping
Paper Prototyping
- There are many media for doing this.
- See lots of examples of paper prototyping here
- An interesting article: Paper Prototyping
- Advantages
- Very cheap which saves money
- But also makes it less painful when it has to be changed totally
- Allows a user to take over and cross things out and suggest other ideas
- You can take this as far as you want.
- Smaller snippets for the various ui widgets (e.g. drop down menus)
- Make a “screen flow diagram” by connecting the different sheets of paper with lines showing the transitions
- It is similar to a movie ‘storyboard’
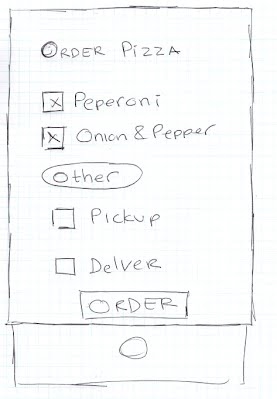
Here is my example: not good UI.

Comments
- Why I insist on ‘paper prototyping’
- How ugly can it be?
- Fast iteration
- Role of the UX Flow Chart